gooブログをStarServerへお引越し!-その6 データ修正とアイキャッチ画像
~その5~で画像をサーバーに上げることに成功! これはログデータのキロク。
前回、画像ファイルのリンクをどうするかで中座していたので その続き。
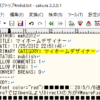
まず、前回作成した マイホームデザイナーのログを サクラエディタで起動。

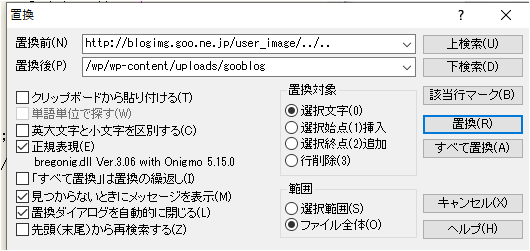
この http://blogimg.goo.ne.jp/user image/91/b0/ を
/wp/wp-content/uploads/gooblog という相対パスにしたらいいんじゃないか?というもの。システムエンジニアの本音さんよりm(_ _)m
自分なりにやってみました。
最初は、

こんな風に、エディタで開いて、置換しました。


この後、 /91/b0 みたいなところと、サムネイルを支持している部分は手で ちまちま消しにかかるも、結構大変だぁ。
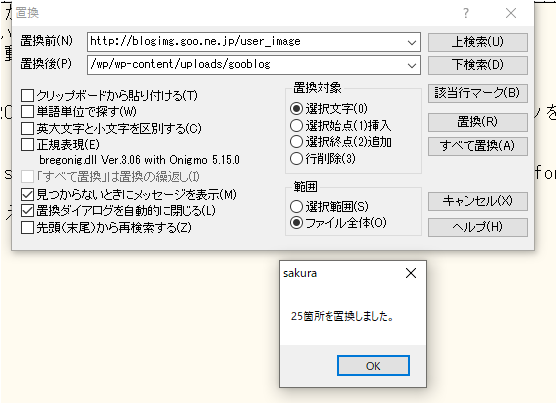
調べると、サクラエディタには、”正規表現”というものがあり、これを使うと、

「.」というワイルドカードが使えます。
上のような設定で、”正規表現”というところにチェックを入れると、ちまちま消さなくても一気にすべて置換できました!!これはスゴイ! だいぶ楽になりますよー
UTF-8 で保存したら、いよいよWordPressにインポートしますが、先人によると、Movable Type とTypepadというのをインストール必要らしい。
ダッシュボードから ツール→インポート→Movable… をインストールします。

こんな感じになったtので、 インポーターの実行を押すのかな。

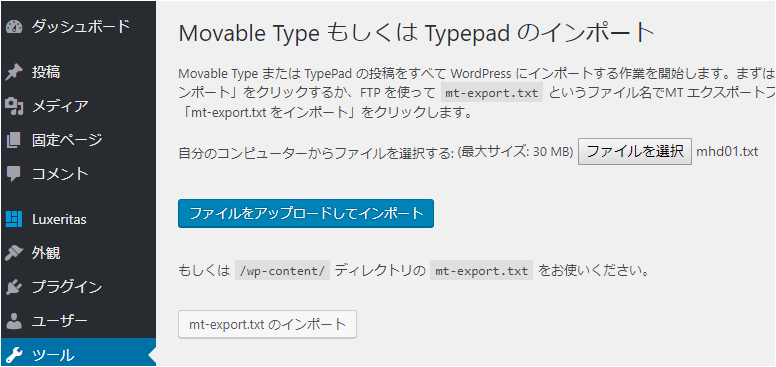
私の場合、マイホームデザイナーのログ(mhd01.txt)を選択。

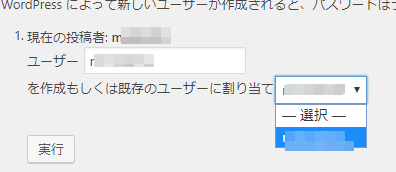
幾つか決定項目が出て、読み込まれました!
ブログには即反映!

こんな感じで アーカイブやカテゴリーも表示されるようになった!
内容は・・・かなりイイカンジで来ています。あんまり違和感ない感じ。画像もバッチリついてきてる。とりあえず、gooブログの方は、マイホームデザイナーのカテゴリーを非公開にしておきます。
結構イイんじゃないかな。でも当然、サムネがありませんね。gooの時は自動サムネに頼っていました。先人の力をお借りして、「Auto Post Thumbnail」というアプリを導入します。
ダッシュボード→プラグイン→新規追加→プラグインの検索 を選択して、
Auto Post Thumbnail と正確に入力しないとヒットしませんので注意。(全部小文字でもOKでしたが、1文字不足はNG)

インストールします。

そうしたら、有効化をクリック。

こうなりました!

設定→Auto・・・を選択して、

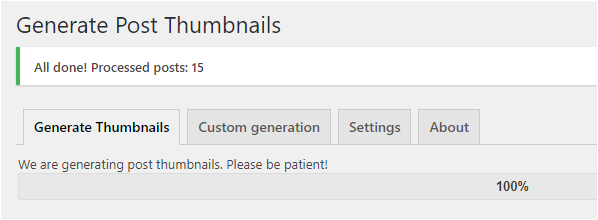
の Generate Thumbnails を押して待つだけ・・・

完了みたいです!!あっと言う間でした。
これで、イケるのかと思ったら・・・

ダメでした!!(ToT)

Auto Post Thumbnail は削除しました。
で、
極楽ひまわり保育園さんのところに、「今は、 XO Featured Image Tools だ!」というのを見て、早速インストール→有効化 してみました!

設定→XO Featured Image

いつの間にか、ツールの中に アイキャッチ画像ツール なるものが!


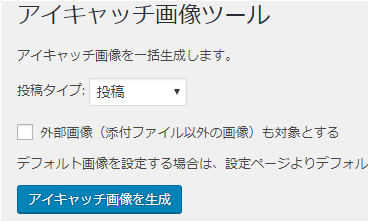
おそるおそる アイキャッチ画像を生成 を押してみると、

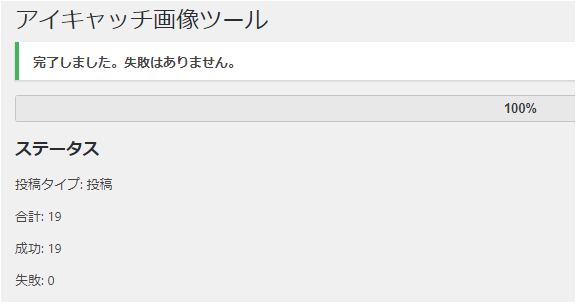
OKらしい! 失敗はありません!とは強気な・・・
外部画像を参照する にチェックをすると、

いずれにしろ、アイキャッチ画像は表示されませんでした(ToT)
ここまで来て、予想される原因は2つ。
1./gooblog などというファイルを作ったから。そもそもこのディレクトリにあるファイルをWordPress上から触ることができない
2.FTPでアップロードしただけではWordPressのメディアライブラリーに表示されない仕様らしい
で、まずは2.を疑う必要があるようだ。
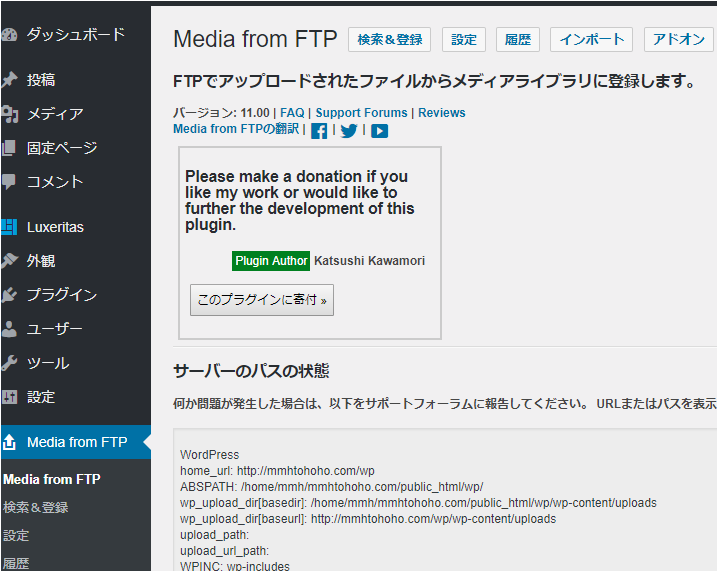
Media from FTP というプラグインソフトがあるそうです。
プラグイン→新規追加 で Media from FTP を検索

インストールして 有効化 します。
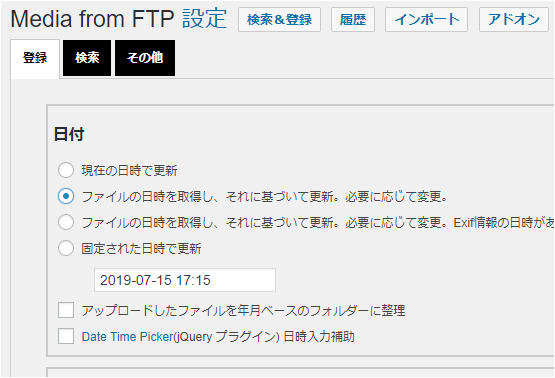
Media from FTPの「設定」タブを開き、

こうするのが良いみたい。 下から2番目の アップロードしたファイルを年月ベースのフォルダーに整理 が入っていると、振り分けられて大変なことになるらしい。

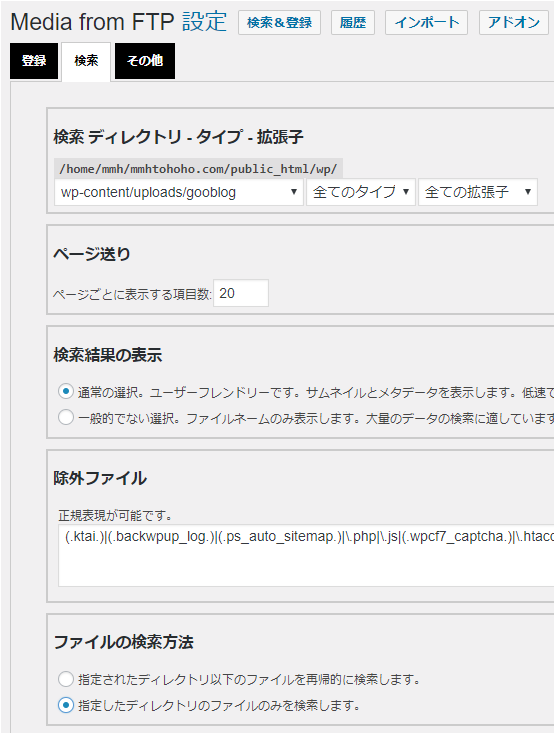
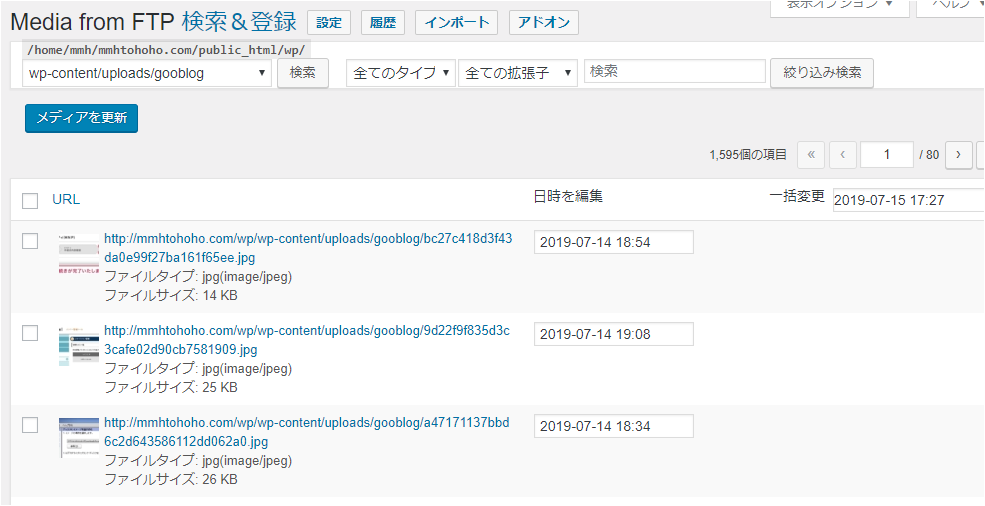
更に 検索 というのを見たら、 /gooblog を選択できたので、ここだけをみるようにして、 ファイルの検索方法 も 指定したディレクトリのファイルのみ としてみた。(設定保存します)

検索&登録 を押すと、

なんかやってくれそう!だけど、日付がちょっと怪しいような。

でも メディアを更新 を押してみた!

どうかな・・・おっと、メディアのライブラリに少し古い画像が増えたぞ!
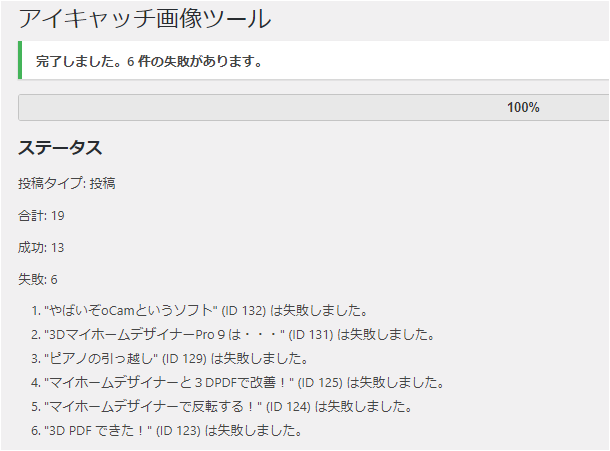
アイキャッチ画像ツールをもう一度作動!!

と出たが・・・ダメです! つまり /gooblog がダメだったのね。
徒労に終わりました。
さて、本文と画像のリンクは結構上手く行っているんだし、ライブライは見やすい(1600枚の写真が見えなくなってるから)。
というわけで、昔のアイキャッチ画像は諦めることにします!



















ディスカッション
コメント一覧
まだ、コメントがありません