ブログをルートに出す!
まだ始まったばかりのブログ引っ越し作戦だが、ちょっと困っていることがある。その対策のキロク。
他のHPやブログを見ると、 ・・・.com と入れれば、いきなり表示されるのに、我がブログは、 www.mmhtohoho.com/wp と入れないと表示されない・・・

www.mmhtohoho.com だけで表示されるようにするにはどうしたらいいのか?
せっかく買った、「本当によくわかるWordPressの教科書 改訂2版」にも載ってない。
これ、私の欲しい情報載ってないんだよなぁ。やってることがマニアック過ぎるんだろうか・・・
ググった結果、SEOmodeさんを参考にさせて頂きましたm(_ _)m
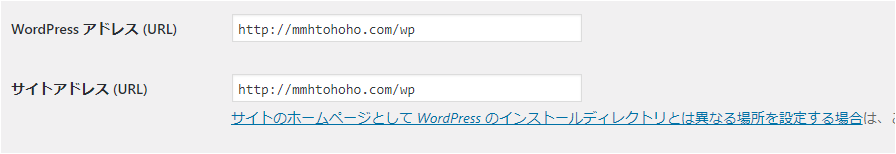
まず、 ダッシュボード→設定→一般 とすすみ、

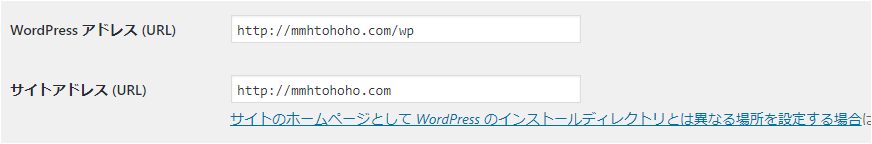
の下の段の /wp を消すそうだ。確かにここのところは気になってたんだなぁ!

こうして変更を保存した。その後、青い文字(サイトのホームページとして・・・)を見に行く。
ややこしいこと書いてあるが、やることは、
1. /wp にある、index.php をルートにコピーする。その後、中を開いて最下行を書き換える。
2. /wp にある、.htaccess という隠しファイルをルートにコピーする。
の2作業。これ、簡単だが不思議な現象が出て大変でした!
私がやったのが、1.はまずスターサーバーのWebFTPを使って、
スターサーバー管理→サーバー管理ツール→FTPアカウント設定→選択→ログイン と進むと、

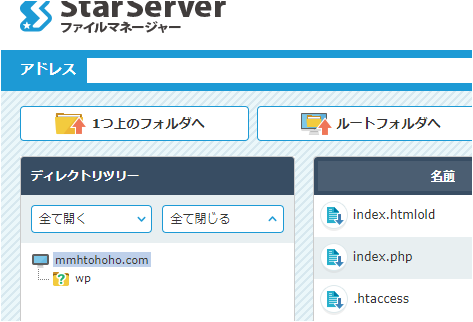
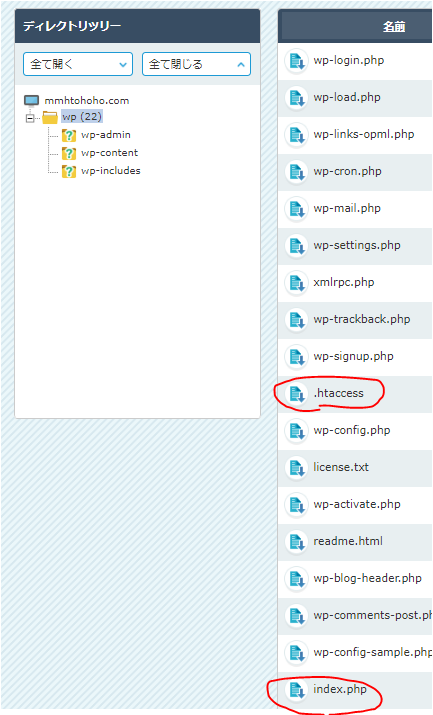
こんな感じになります。wpフォルダに行き、

上の赤丸2つの左にある青いファイルアイコンをクリックすると、パソコンダウンロードされます。
後で考えたら、.htaccessは無いと作られるらしいので
コピーしなくても良かったのかも知れませんが不明です。
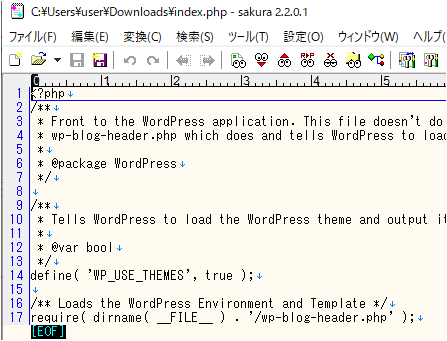
ダウンロードしたindex.phpをサクラエディタで開き、

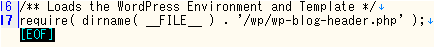
一番したの行を /wp/wp-blog・・・ と /wp を追加して保存します。(私の場合)

これをWebFTPを使って、ルートにコピーしますが、その前に、元々ルートにあるファイルが上書きされないように残します。

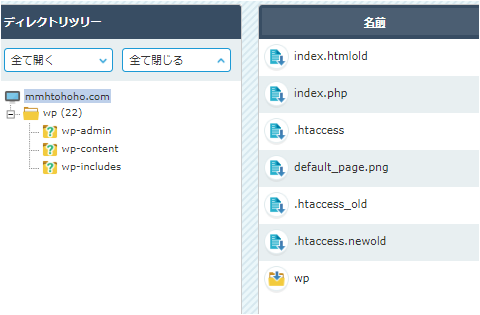
私の場合、ルートにindex.phpは無かったので、そのままアップロードし、.htaccess は既にあったので、 .htaccess_old という名前に変更してから、ダウンロードした .htaccess をアップロードしました。
(.newoldとかあるのはその後の試行錯誤の為・・・)
アップロードすると先頭の . が消えたりします。書き足しました。注意が必要です。
たぶん、これはコピーしなくて良かったんじゃないか(元あるヤツの名前替えるだけで)と思います。
更に、ルートにある index.html の名前を変更します。これがあると、

が表示されるみたいです。(詳しいことは誰か教えてください)
index.htmlold という名前に変更しました。
これで準備完了だと思ったのですが・・・
まず、 mmhtohoho.com と入れると、ちゃんと見えるぞー!!
ですが、その後いい気になってブログ内容を更新しようとしたら、

「失敗」と出て更新できない!!見れるのに・・・
ネット検索すると、 パーマリンクを再構築すべき! と載っている。
そこで、ダッシュボード→設定→パーマリンク設定 と進み、
ページ下の 「変更を保存」を意味なく押すと、再構築が完了するようです。
でも、「病状」はそのままで改善せず。
しょうがないので ネットオウルカスタマーサポート に質問しました。
この経緯を報告すると、「サイドアドレスの修正はサポート外です・・・」としつつ 元に戻す為にSQLデータベースの修正方法の情報をもらいました・・・(返事は翌日で早かった!)
(実はこの時点で、ファイルを元に戻してもリンクが元に戻らなくなっていた!!)
途方にくれ、
「MySQLをいじるなんて、ますますドツボにハマりそう(ToT)」 と意気消沈しながら、我がページを開き、念のために ”下書きとして保存” を押してみたら・・・
なぜかエラーが出ずに終了?! 保存できるぞ!
知らない間に解決!!! エラーになってから2日間ほど経過しています。
何だったのか・・・

ともかく、ダイレクトにページが出るようになりました! よかったよかった…
















ディスカッション
コメント一覧
まだ、コメントがありません