メニューにカテゴリー追加!!
WordPressのメニューを変えたので やり方忘れないようにメモ
メニューバーにカテゴリーを表示したいと思っていてようやく出来ました!
これまでは、

このように、ホームと固定ページとポリシーだけだった。どうすればカテゴリーも置けるんだろう・・・と。
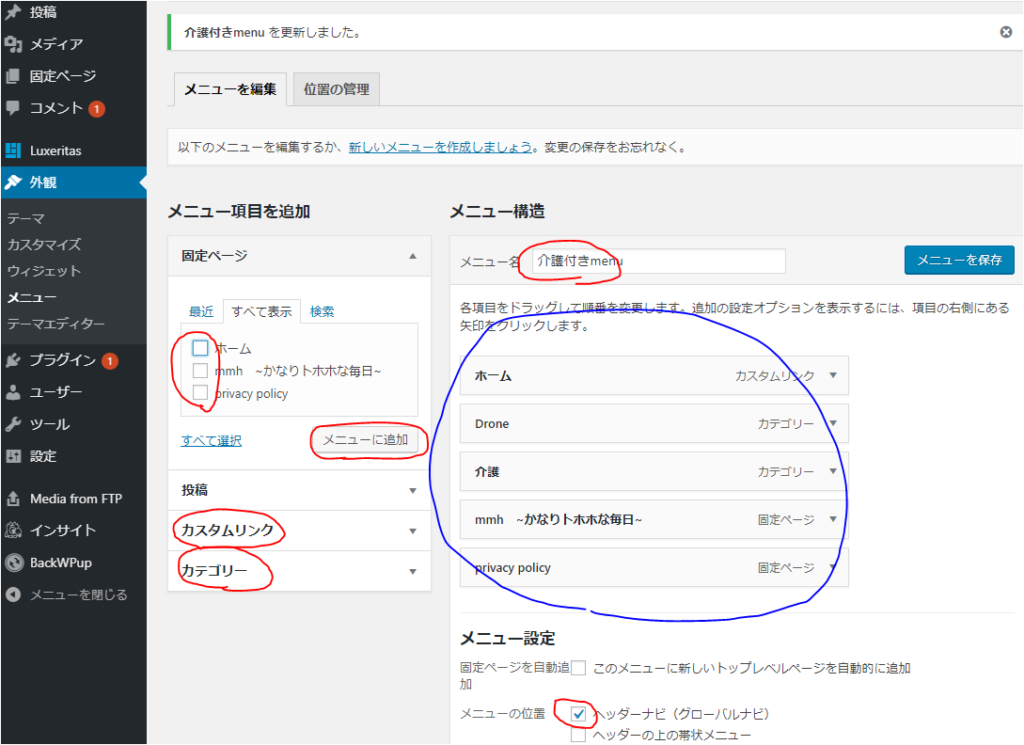
結果的には、 外観 → メニュー から結構簡単に追加できるのね。

新メニューの名前を付け(ここでは、”介護付きmenu”)、固定ページで今までのものをチェックしてメニューに追加をクリック、カテゴリーでメニューに出したいカテゴリーをチェックしてメニューに追加をクリックする。右側の青マルのようになります。
順番が気に入らなければ、長方形をドラッグして上下を入れ替えるだけ。
最後にメニューを保存すれば出来上がり!のようです。

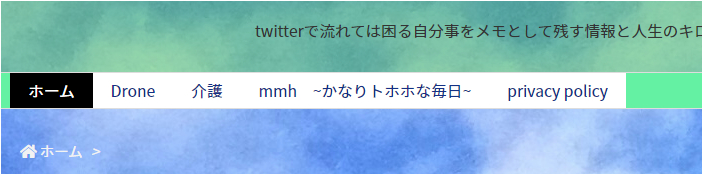
こんな感じで Droneと介護がメニューに追加されました。
Droneをクリックすると、

のように、カテゴリーを選択したのと同じ感じになります。これはお手軽で便利!
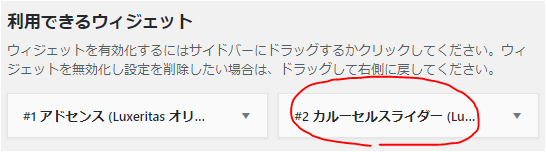
更に、「カルーセルスライダー」も導入してみます!
外観→ウィジェット から

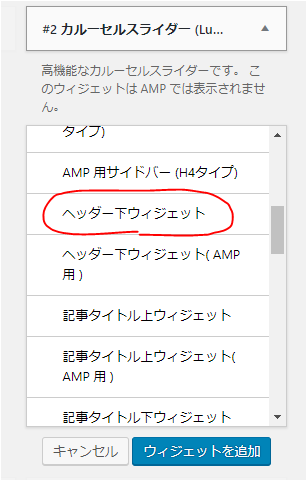
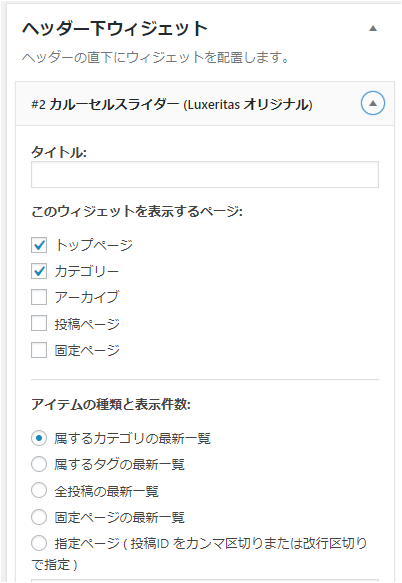
これを選択し、

ヘッダー下ウィジェットに追加します。




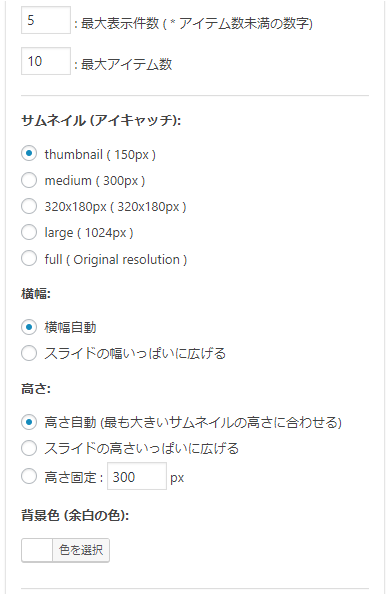
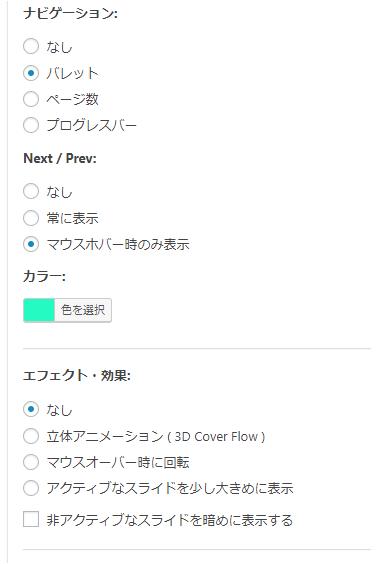
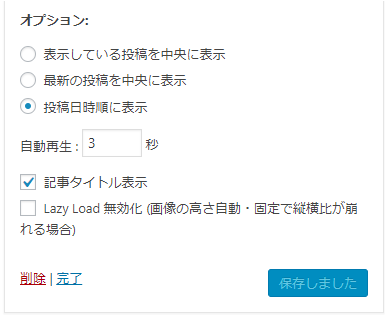
こんな感じにしてみたら・・・

と出るようになりました!
これも まぁまぁお手軽です。

















ディスカッション
コメント一覧
まだ、コメントがありません