サイトアイコンを設定する!
サイトアイコンというのはweb表示でタグの左にでる小さい絵柄のことらしい。
これを設定するキロク。

こんな感じで皆さんのアイコンはオリジナルだが、ウチは、

です・・・Luxeritasのデフォルトの絵柄です。これをオリジナルにしたい!
まず、512×512ピクセル以上の絵を用意する。今回は、筆まめのハンコメーカーを使います。

ウチの筆まめはVer.28なので、本体にはんこメーカーが内蔵されたタイプです。

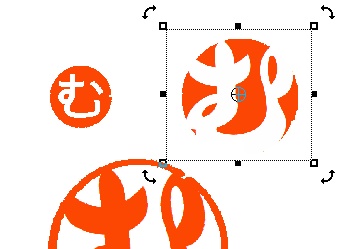
幾つか作ってみました(^^;)
512サイズにするのは結構大変で、大きく表示してSnipping toolで切り出して保存。630位になりました。
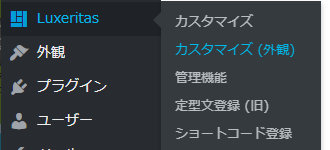
これをメディアのライブラリにアップロードしたら、ダッシュボード→Luxeritas→カスタマイズ(外観)

ここで、サイト情報/サイトアイコン を選択し、


ここでサイトアイコンを選択して、

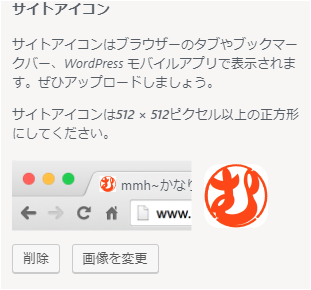
となり、

ちゃんと表示されました!
うーん、自己満足レベルだな(^^;)
スターサーバーは https://www.star.ne.jp?ref=NAj4g5p2 スタードメインは https://www.star-domain.jp?ref=NAj4g5p2
















ディスカッション
コメント一覧
まだ、コメントがありません